As everyone is well aware, Adobe recently released a beta of Photoshop CS3, complete with new icons. The new application icon is so stripped down and plain I had initially assumed it was a placeholder for something permanent in the final version — that this was merely a stopgap icon for the beta release. This is, it turns out, not the case. This is it. Put a fork in it. It's done.
Not only is this the final icon for Photoshop CS3, but Adobe has redesigned the entire CS3 application suite around the same concept. People all over the Mac web are weighing in on the matter, and they're generally sitting in one of two camps: They either love it or they hate it. Here are some links to the ongoing commentary:
John Nack
Veerle
Jason Santa Maria
Dave Shea
Personally, I'm on the fence. No, that's not actually completely accurate. Personally, I can see both sides, and in the end I think that the icon redesign sort of breaks even. I think we basically lose as much as we gain between form and functionality with these new icons. And I think that there is another approach that would have worked better than the one taken by Adobe on CS3.
The new CS3 suite icons are all based on the same idea. A colored square with a two-letter identifier that mimics the periodic table of elements. It's a nice concept in a way, especially considering its entire purpose seems to be to unite a vast and sprawling suite of applications. And I think on this level it works. Applications from the Adobe suite will be immediately recognizable as such in the Dock, and telling each application apart shouldn't be too terribly difficult. I even kind of like the sparse, minimal appearance of these new icons.
My first problem, though, is that they're not particularly iconic. They're basically text. Or, the thing that's used to identify each application is text. Conceptually, this bothers me a little. The Adobe suite of applications is, for all intents and purposes, visual in nature. It's made for processing imagery moreso than text. These are not text applications, but image editing applications. They're made for visual people working on visual projects. So using text as an identifier seems a strange — maybe even an inappropriate — approach. I can see it for something like the Microsoft Office suite, which does indeed use text-based icons. But for image editing apps it just seems wrong to not use something image-based.
My other complaint, from a practical standpoint, is that text is a much clumsier, more difficult way to identify an application than symbolism. It requires hard looking, reading, something more than a mere glance. Icons are, at their hearts, symbols, and symbols are intuitively easier to grasp than text. Which is the whole reason icons tend to be made from images rather than text in the first place. It's the reason almost everything on a GUI-based interface is a picture rather than (or in addition to) text. Can you imagine a folder on your Desktop that was a big square with the letters "Fo" on it? Imagine an entire OS described this way. I'd guess it'd get a bit trickier to navigate. (Actually, you don't have to imagine it. Just open up the Terminal. It's called the UNIX command-line. And we all know how popular that is with the design crowd.)

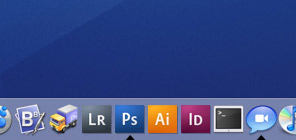
Adobe CS3 Apps in the Dock: Imagine an Entire OS Like This
(image stolen from Dave Shea)
(click image for larger view)
It seems to me that there is a better approach for Adobe — one that could unify the suite, while at the same time keeping in step with a more purely visual approach. We can see traces of it in the one exception to the rule with the new suite icons: Acrobat. Acrobat's icon uses the same sparse approach as the other applications — an application identifier on a colored square — but instead of using text as an identifier, it uses the well-known Acrobat icon image — that weird little loopy-loop we all know so well, and that we immediately associate with Acrobat — in the center of the colored square. Veerle (who likes the new icons) had this to say about it:
You might wonder why Acrobat Reader hasn't "Ar" as icon or "Pd" or something, just to take the same line with the rest of the products. The curvy triangle is so well known that it's obvious they kept using it for the icon. I think if the other applications had a similar icon over the years, they would have done the same. Since there are none they decided to use a two-letter mnemonic 'nickname' system as their primary identifier.
And therein lies both the problem and the solution. I think the best approach Adobe could take — both from a conceptual and a practical standpoint — would be to actually create memorable, iconic symbols for each of their applications. Thus far they have not done so, and choosing instead to represent their apps with plain two-letter text identifiers just seems a little cheap, lazy and ineffectual. Why doesn't Photoshop have such a memorable symbol associated with its product line after all these years? Or Illustrator? By now they really should. Maybe it's time to start working on these.
(click image for larger view)
Past Adobe icons were visual in nature, but suffered from a lack of readability in the Dock. They were pretty, but they looked too similar and their imagery made no sense whatsoever — form over function. But this new set will suffer from the same sort of unreadability. They're less visual, less image-based, but still very similar. And they'll now require yo u to read them and decipher their two-letter code. Still, they'll be somewhat easier to discern from one another (since the letters at least correspond to something in the real world, i.e. the application name, whereas the previous icons used images that were completely arbitrary and nonsensical) and a bit more unified as a group, though arguably less attractive — function over form. It's a tradeoff. But one that, again, we break even on with the new icon set. This new icon set offers no functional or aesthetic advantages over its older counterpart. Or what advantages it may offer are offset by disadvantages it spawns. Creating real symbols that speak somehow to the nature of the application — like they've done in some respects with Acrobat — for the rest of the suite would solve the problems of both form and function: Icons created from these symbols would be both more beautiful and more functional. You would think a big, giant, design-based software company would get this. But so far, they seem to have missed the boat.
I don't hate the new icons. I actually think they look kind of cool in a minimal sort of way. But they're just not particularly visually interesting, nor will they add much functionality over their predecessors. So I can't say I'm overly enamored with them either. For a major change to a major application suite — one that has a lot of folks up in arms — I have to say, I'm feeling quite... neutral on the matter. And that's a little disappointing in and of itself. I wish I were feeling excited.
